Plot data
We've shown in detail how to get, manipulate, decorate, calculate, and join data. That's only half the journey to uncovering effective insights. When working with data, especially big data, the ability to visualize relationships is paramount.
Deephaven provides you with the tools you need to graphically render your data: seven chart types, multiple plot styles, and options for labeling and visual formatting.

Plotting via the Deephaven Query Language boils down to three basic steps:
- Selecting your data,
- Building the chart,
- And showing the chart.
XY Series & Multiple Series
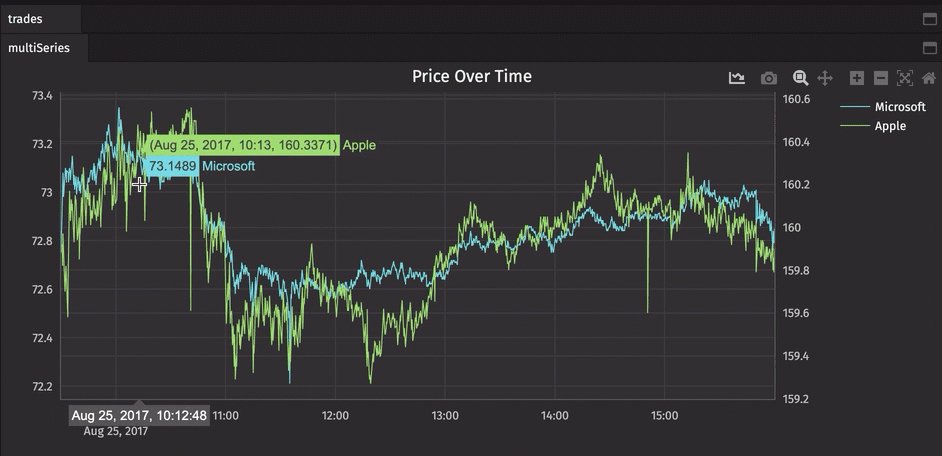
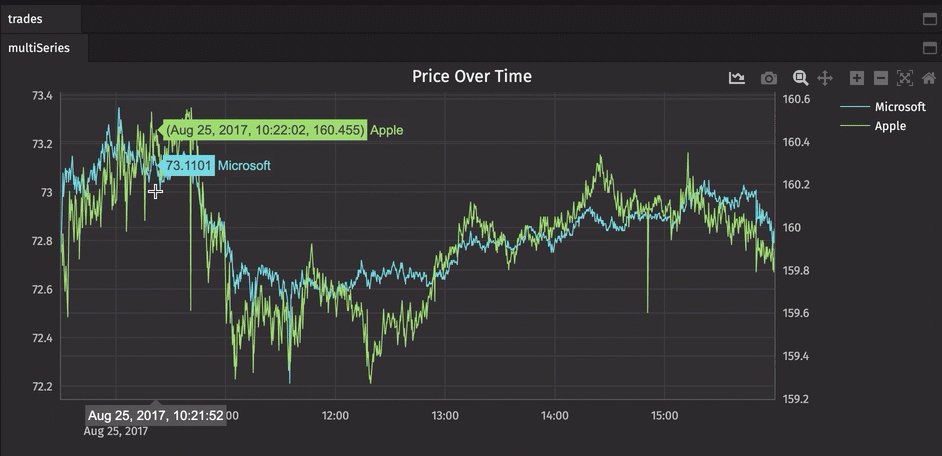
Here are two short examples that produce 1) an XY series chart of Microsoft prices, and 2) a multiple series plot comparing Microsoft and Apple prices.
First, source your data:
Important
Note that we've imported the Python Calendars module, which allows us to constrain the trades table to NYSE business time. When plotting in a Python console, you also need to import the Plot module.
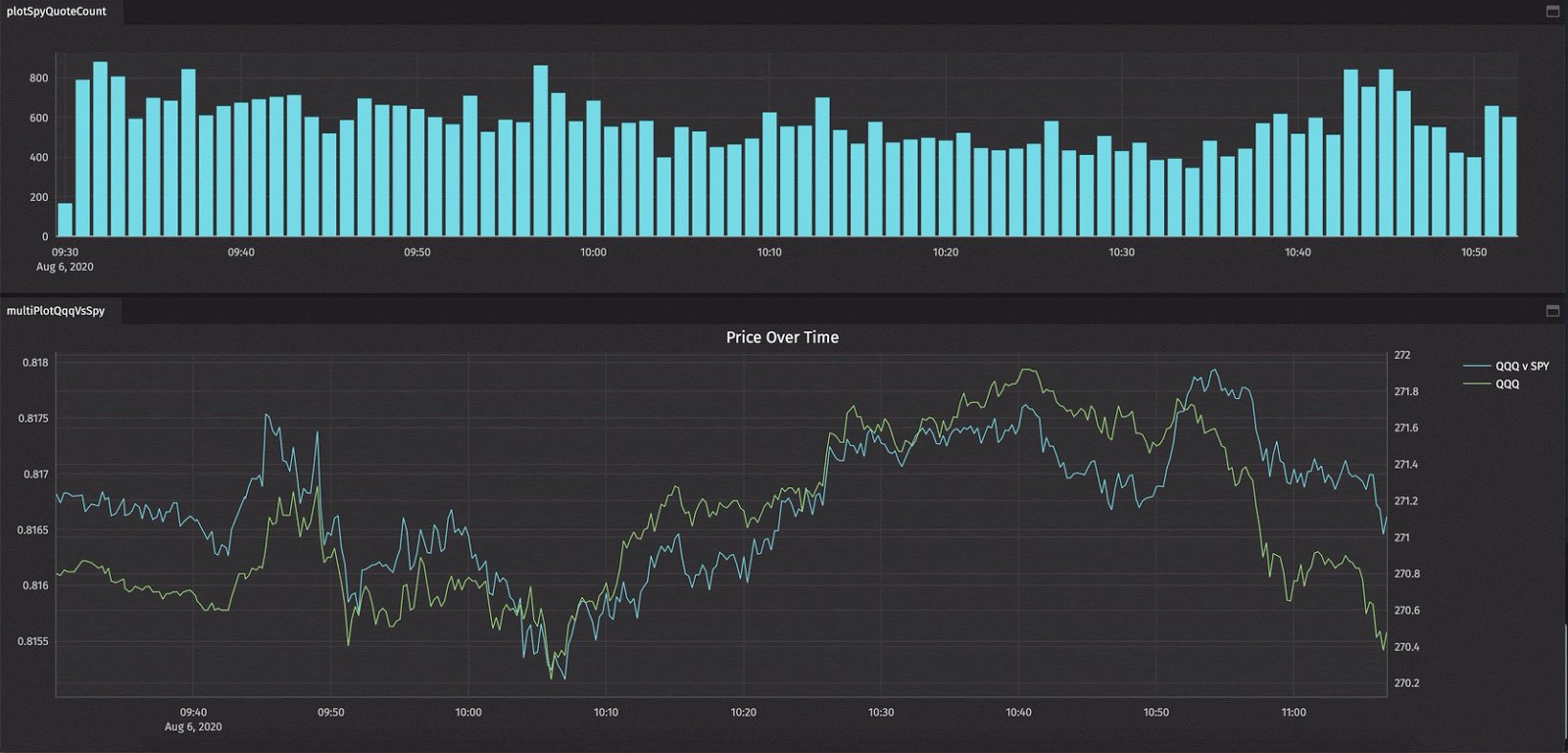
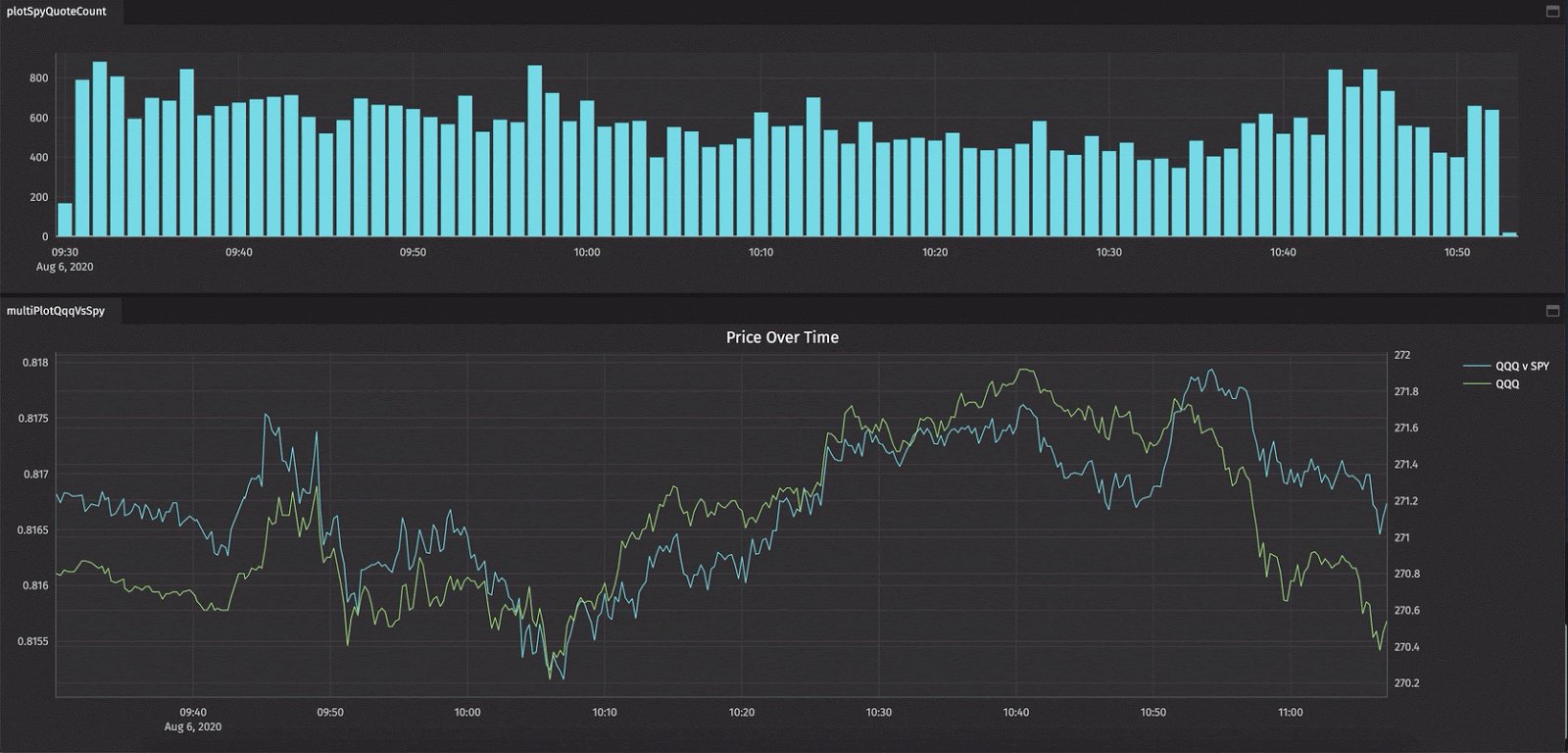
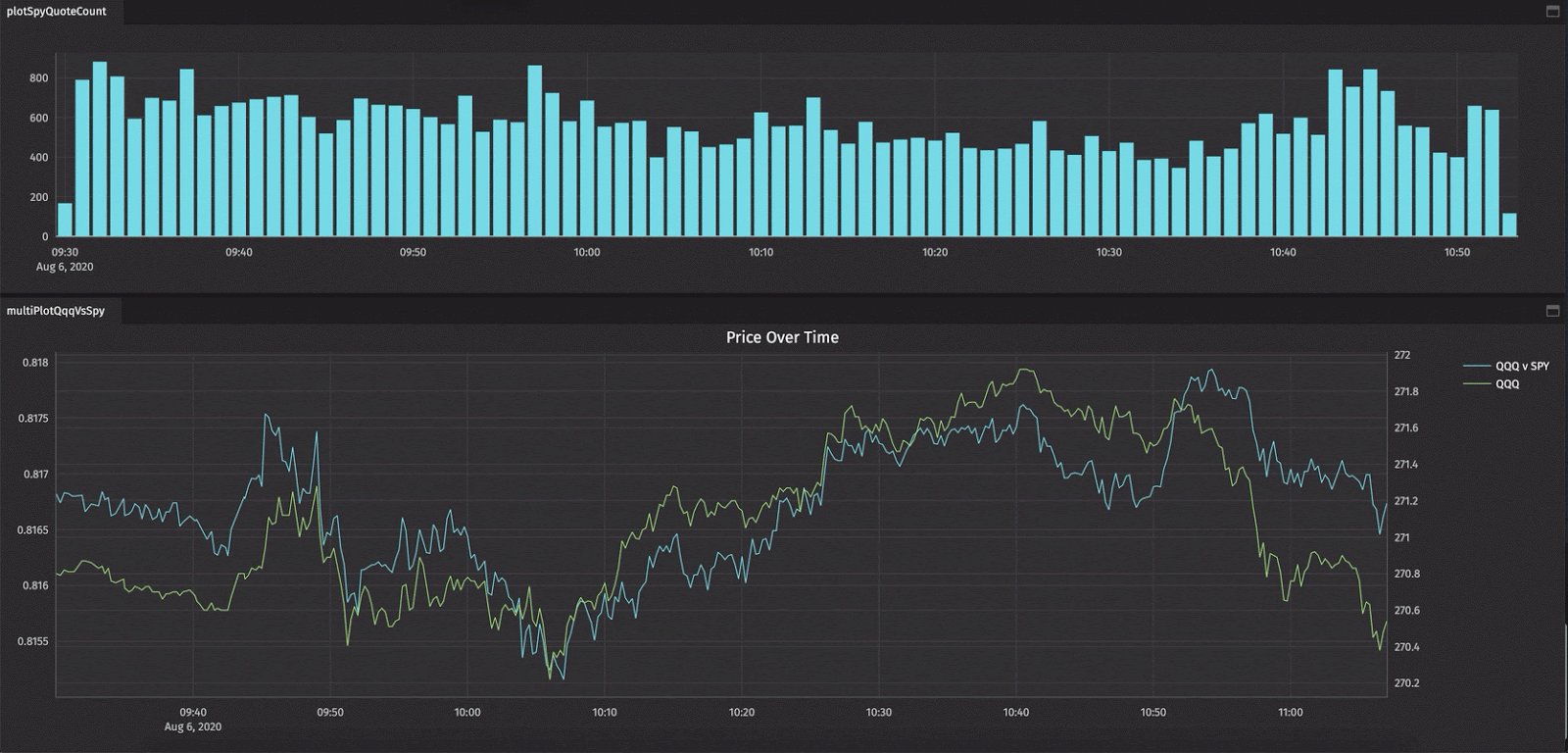
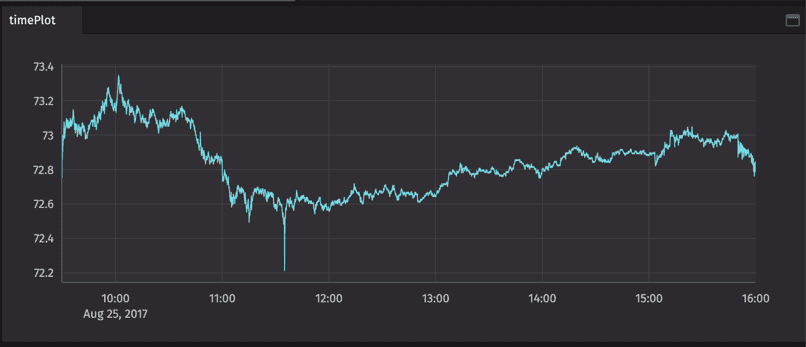
XY Series

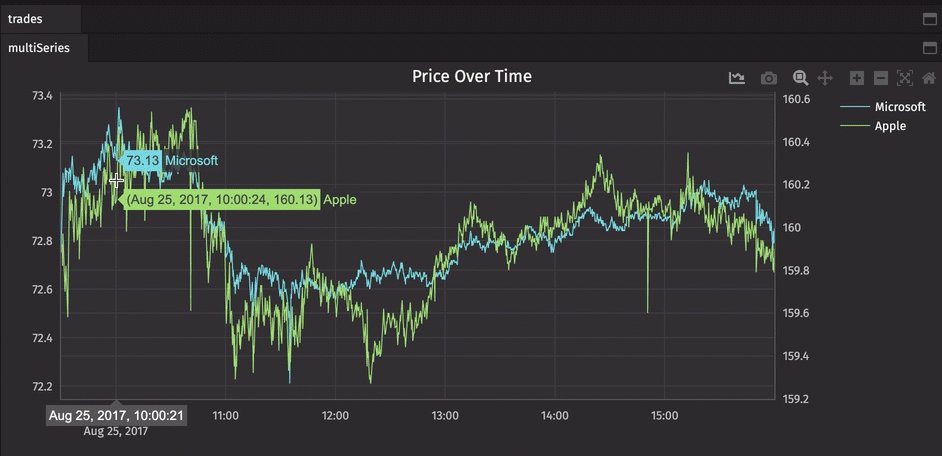
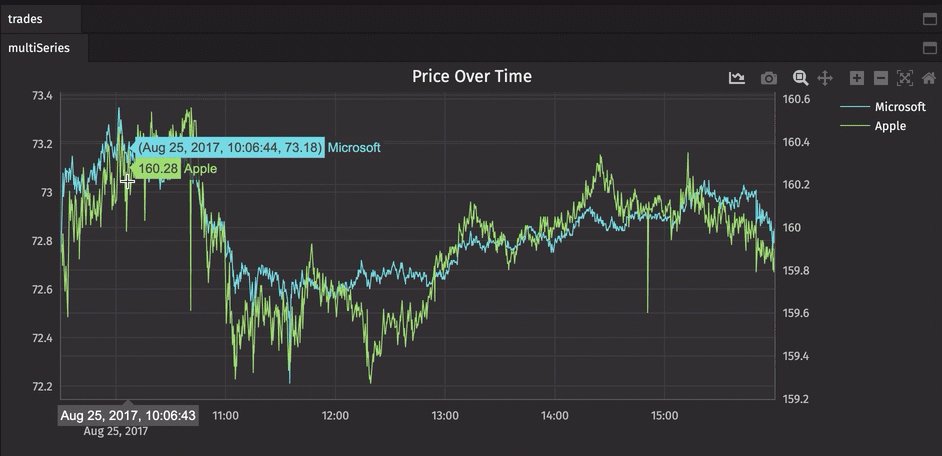
Multiple Series

Tip
This query includes the xBusinessTime() method. Although we already constrained our data to business time in the source trades table itself, this accomplishes the same.
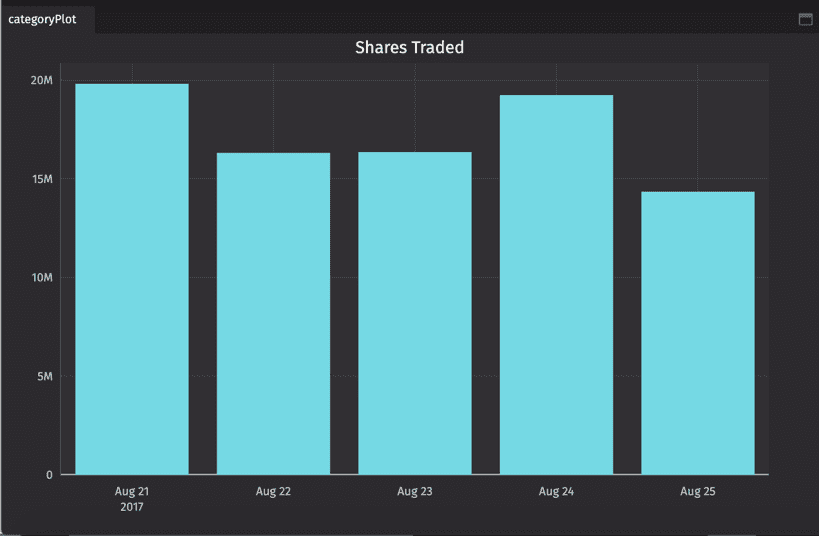
Bar
Several chart types are built into Deephaven, including category plots. The next query creates a simple bar chart of Microsoft shares traded during a specific timeframe.

Tip
As you can see in the query, use the chartTitle() method to give your title to your plots.
To learn more about other chart types, including histograms, pie charts, OHLC charts, and error bar charts, see our Plotting guide.
Plot Styles
In addition to chart types, plot styles offer users more control over the look and components of their plots:
.plotStyle("Style")
Options include:
BarStacked_BarLineAreaStacked_AreaScatterStep
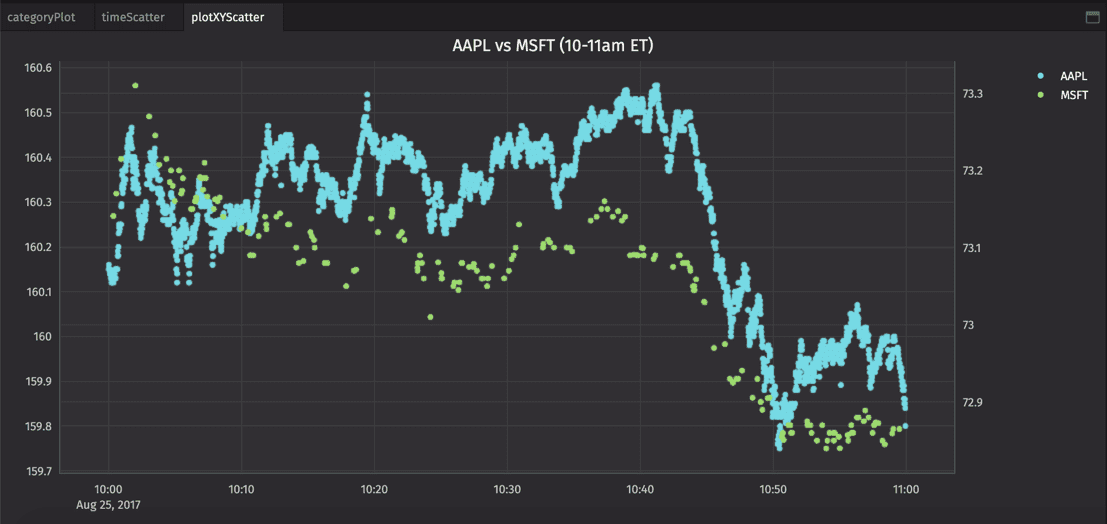
You can learn about all the options in our Plot Component documentation, but see below for a quick example of a scatter plot.
Scatter