Pie
The pie plot shows data as sections of a circle to represent the relative proportion for each of the categories that make up the entire dataset being plotted.
Data Sourcing
Pies plots can be created using data from tables or arrays.
Creating a Pie Plot using Data from a Table
When data is sourced from a table, the following syntax can be used to create a pie plot:
.piePlot("SeriesName", source, "CategoryCol", "ValueCol").show()
piePlotis the method used to create a pie plot."SeriesName"is the name (as a string) you want to use to identify the series on the plot itself.sourceis the table that holds the data you want to plot."CategoryCol"is the name of the column (as a string) to be used for the categories."ValueCol"is the name of the column (as a string) to be used for the values.showtells Deephaven to draw the plot in the console.
tPie = db.t("LearnDeephaven", "StockTrades")
.where("Date=`2017-08-25`")
.view("Sym", "Last", "Size", "ExchangeTimestamp")
totalShares = tPie.view("Sym", "SharesTraded=Size").sumBy("Sym")
pieChart = piePlot("Shares Traded", totalShares, "Sym", "SharesTraded")
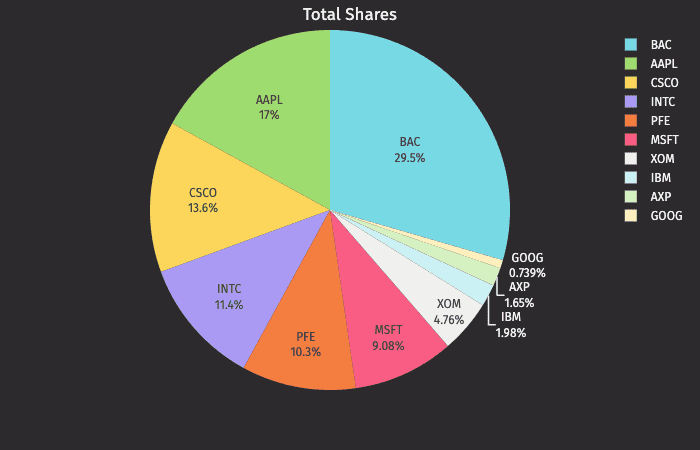
.chartTitle("Total Shares")
.show()
from deephaven import Plot
tPie = db.t("LearnDeephaven", "StockTrades")\
.where("Date=`2017-08-25`")\
.view("Sym", "Last", "Size", "ExchangeTimestamp")
totalShares = tPie.view("Sym", "SharesTraded=Size").sumBy("Sym")
pieChart = Plot.piePlot("Shares Traded", totalShares, "Sym", "SharesTraded")\
.chartTitle("Total Shares")\
.show()

Creating a Pie Plot using Data from an Array
When data is sourced from an array, the following syntax can be used:
.piePlot("SeriesName", [category], [values]").show()
piePlotis the method used to create a pie chart."SeriesName"is the name (as a string) you want to use to identify the series on the chart.[category]is the array containing the data to be used for the X values.[values]is the array containing the data to be used for the Y values.showtells Deephaven to draw the plot in the console.