Customize your layout
You can customize your Deephaven layout from the GUI in a variety of ways, including:
- Moving tabs
- Renaming tabs
- Moving panels
- Nesting panels
- Adjusting panel size
- Maximizing/minimizing panels
- Copying a panel
- Closing a panel
Your layout changes are automatically saved, and you will always return to the state your Dashboard or Code Studio was left in the previous session when restarting Deephaven (pending reconnecting to the server).
Caution
If the dashboard author makes subsequent layout changes to your shared dashboard, your changes may be overridden. See Updating Shared Dashboards.
Move tabs
You can reorder the tabs on the left side of the navigation bar by dragging and dropping the tabs into the desired location.

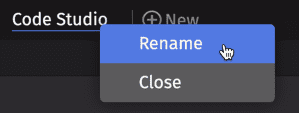
Rename tabs
You can rename any open tab by right-clicking its name:

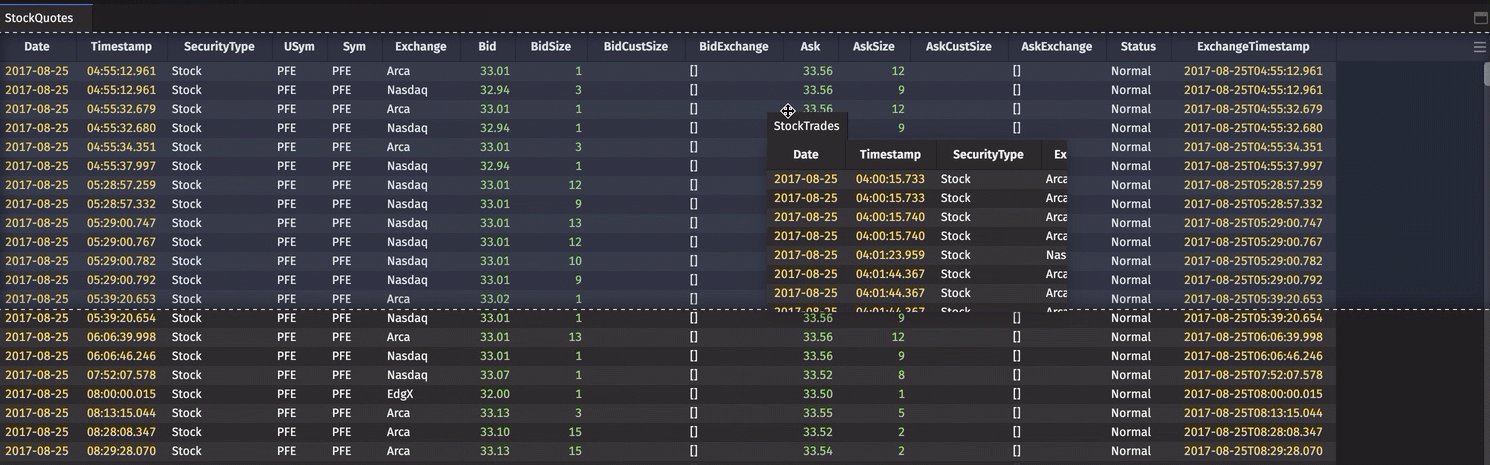
Move panels
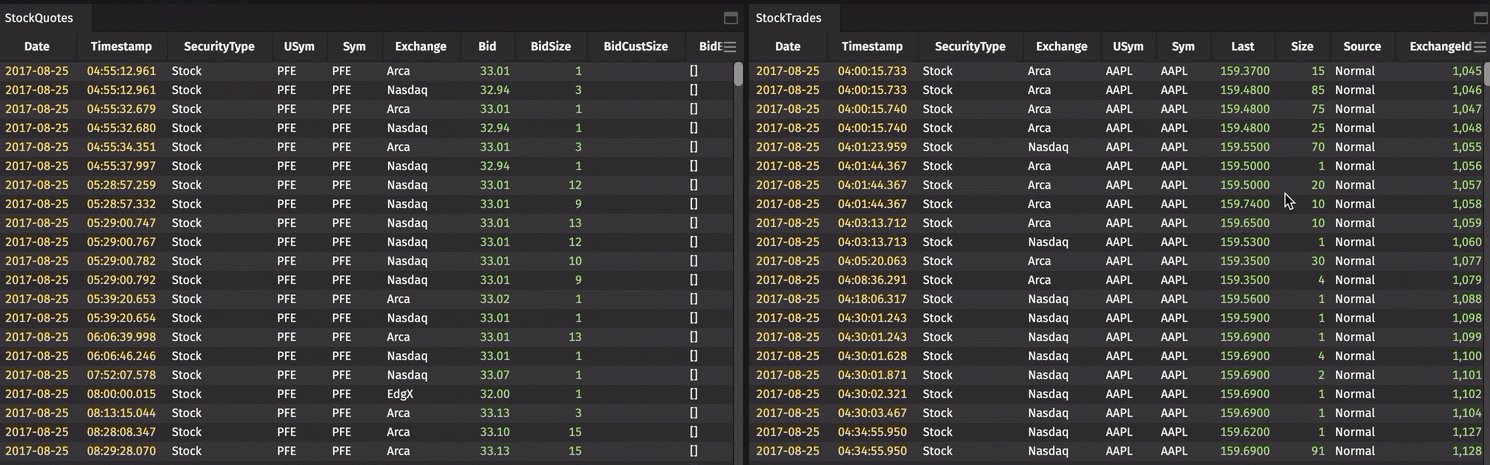
You can rearrange Code Studio and Dashboard panels to create a more customized and personalized layout. To move a panel, click and hold the title tab for a panel you want to move, and then drag the panel to the new location in the window. As one panel is dragged out of its position, a thumbnail of the panel's content is presented within an animated dotted outline, which can be used to preview how the new content will be positioned after the mouse button is released.

Nest panels
You can nest panels together to form panel stacks. When multiple panels are nested, the tabs containing the name of each panel are presented successively across the set. The name for the active panel is presented in a brighter/bolder font.
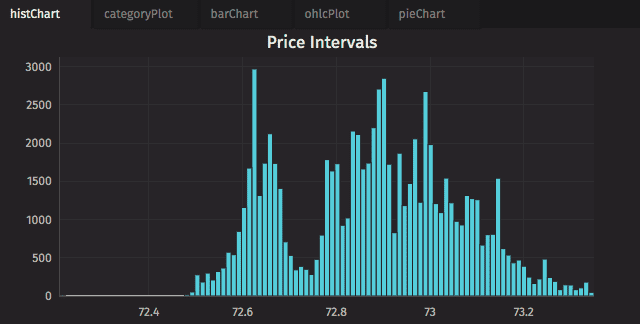
The following screenshot shows five panels of plots nested together. The first panel (histChart) is the active panel (its chart is visible), so its tab name is brighter.

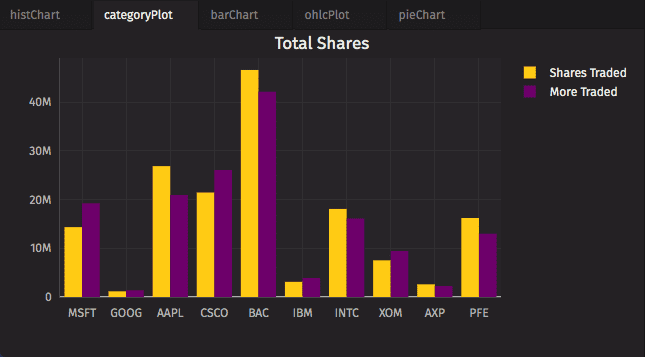
To bring a different table or plot to the front of the panel group, such as categoryPlot in the workspace above, simply click on the tab name:

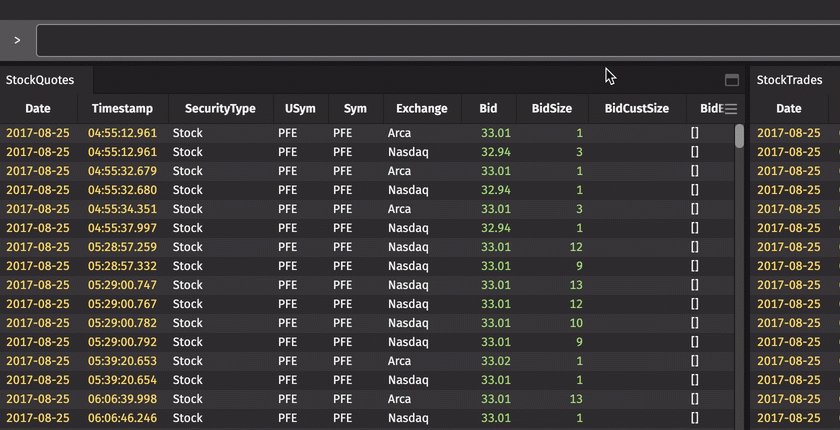
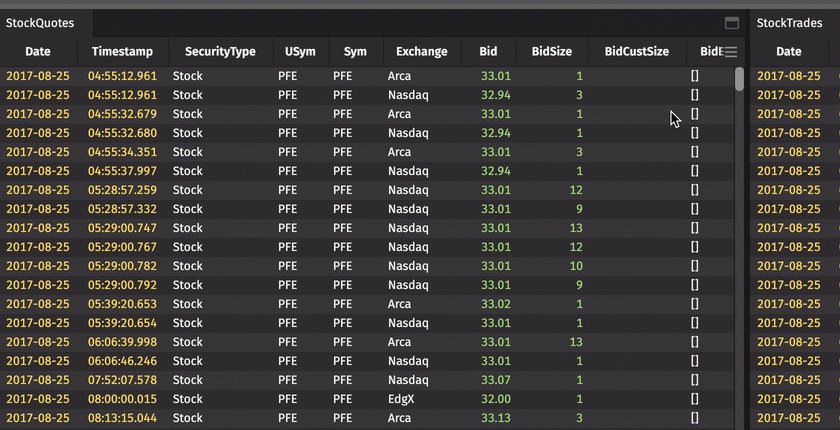
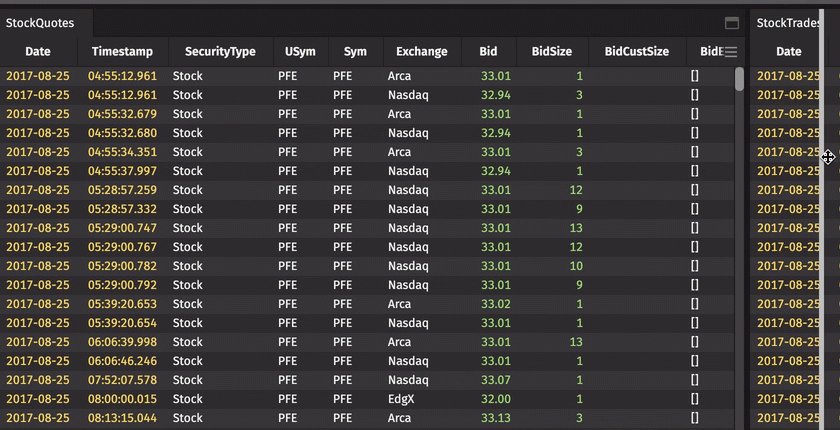
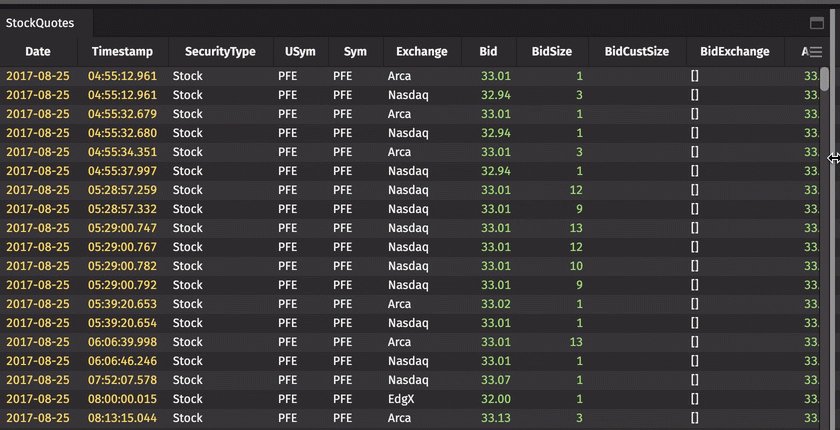
Adjust panel height and width
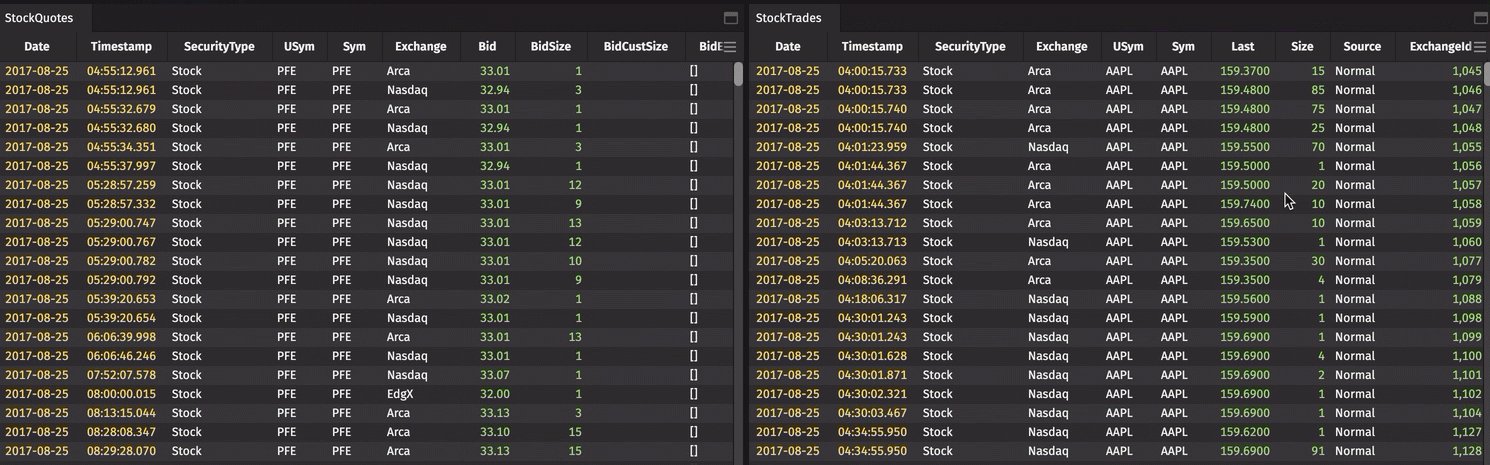
You can also adjust the height and width of each nested panel. To do this, hover your cursor over the gap between two panels. When you're at the correct location, the cursor will change to a double-ended arrow: horizontal for changing the width of a panel and vertical for changing the height of a panel. Simply click and hold the mouse to make your respective change(s) and release the mouse button.

Maximize/Minimize panels
To maximize an individual panel, click the maximize icon ( ) on the right side of the header. To restore the panel to its original position, click the minimize icon (
) on the right side of the header. To restore the panel to its original position, click the minimize icon ( ).
).
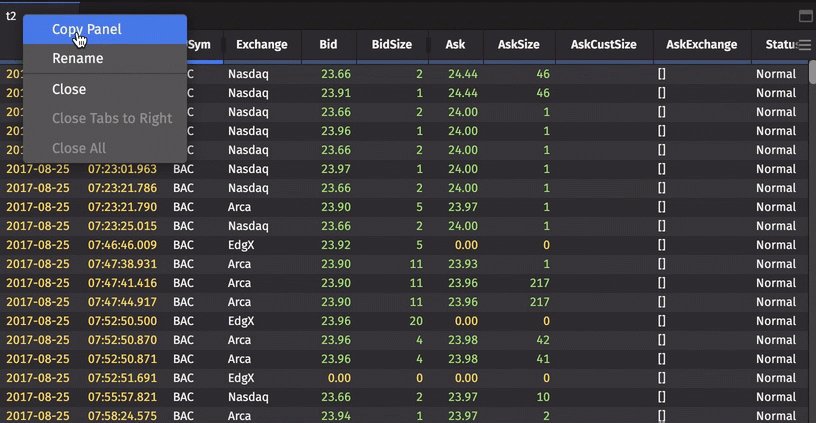
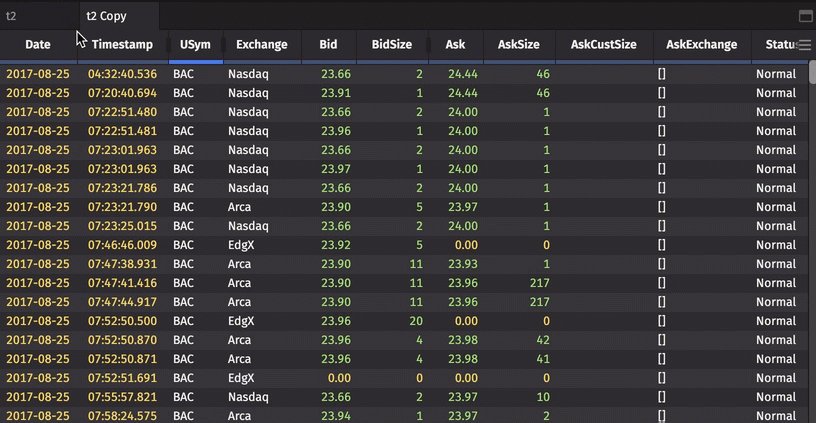
Copy a panel
The Copy Panel option allows you to copy an entire panel, such as a table (which includes any configured filters and links), plot, or Markdown widget. As shown below, right-click a panel's tab and choose Copy Panel from the context menu. An exact copy will open in your workspace.

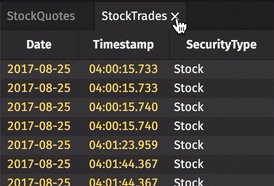
Close a panel
To close a panel, hover your cursor over its tab and click the "✕" to close the tab: