How to display tables in an Inline Frame
In this guide, you'll learn how to create a basic web page with embedded tables and charts from Deephaven using Inline Frames (IFrames). In addition to the Deephaven Web UI, the Deephaven server also provides endpoints for fetching individual tables or charts. Add the following script using Application Mode to run through the examples below:
Display tables in an IFrame
Assuming your server is running at http://localhost:10000/ide/, the URL for retrieving a specific table is:
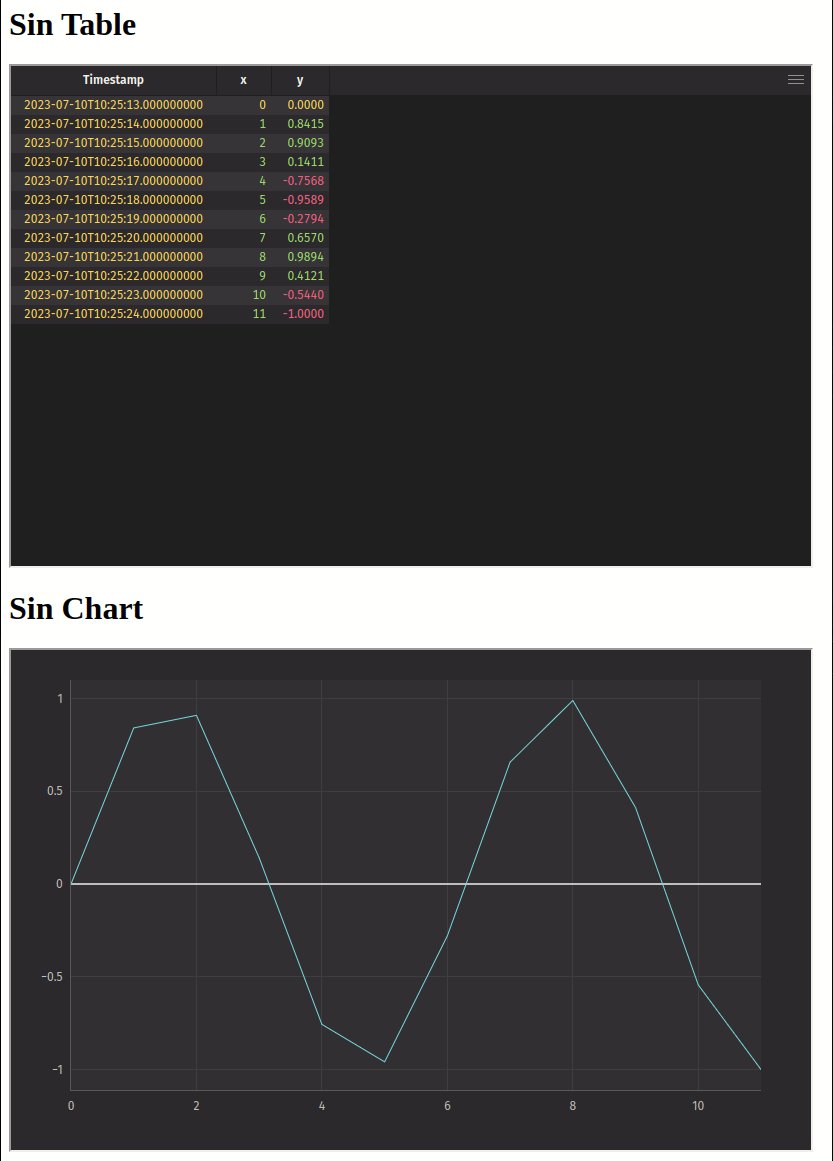
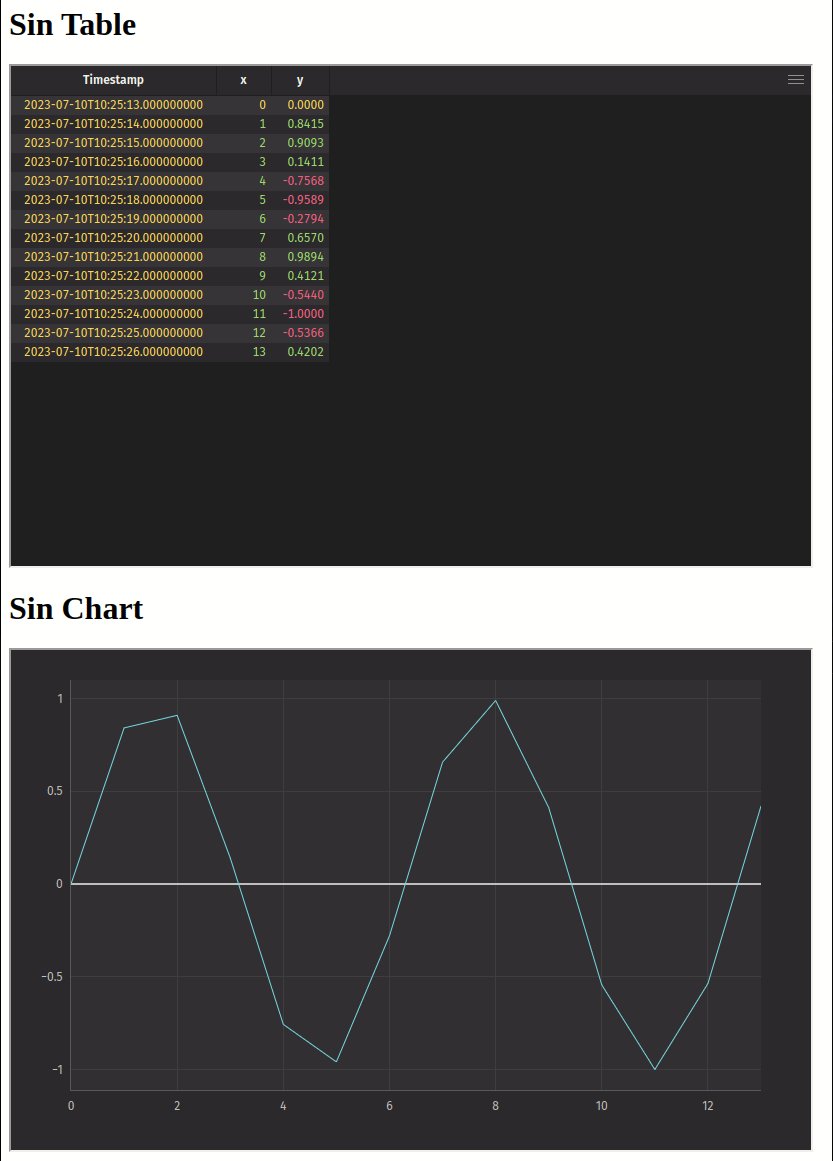
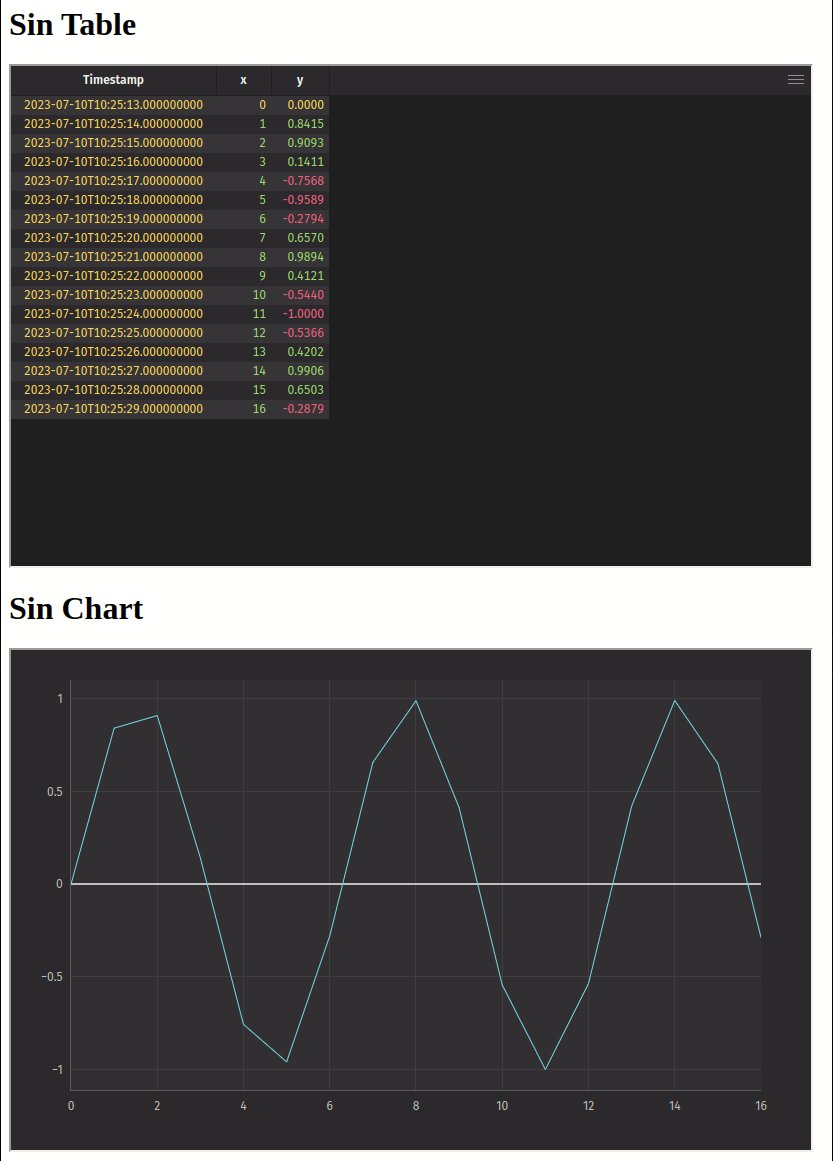
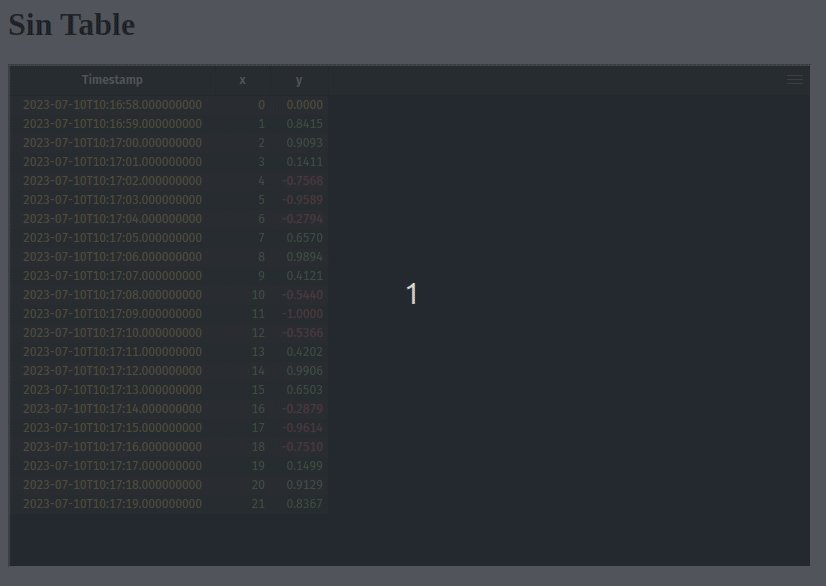
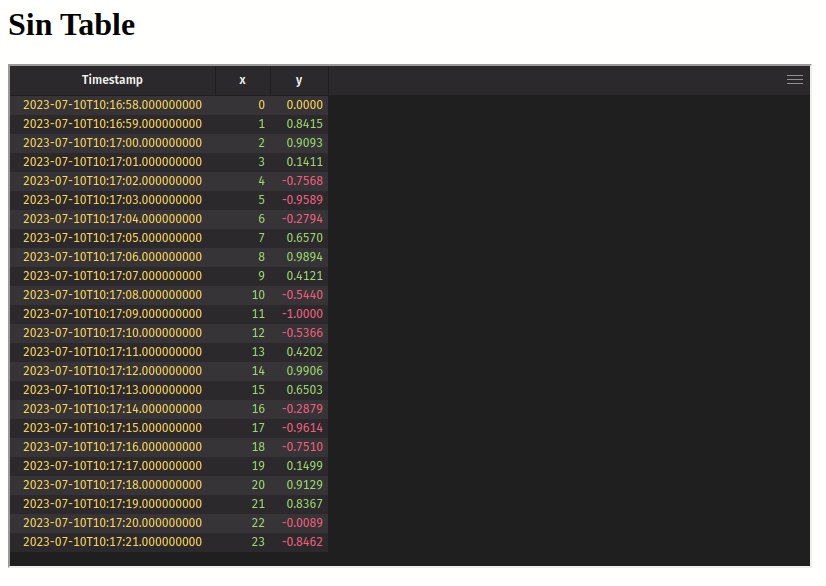
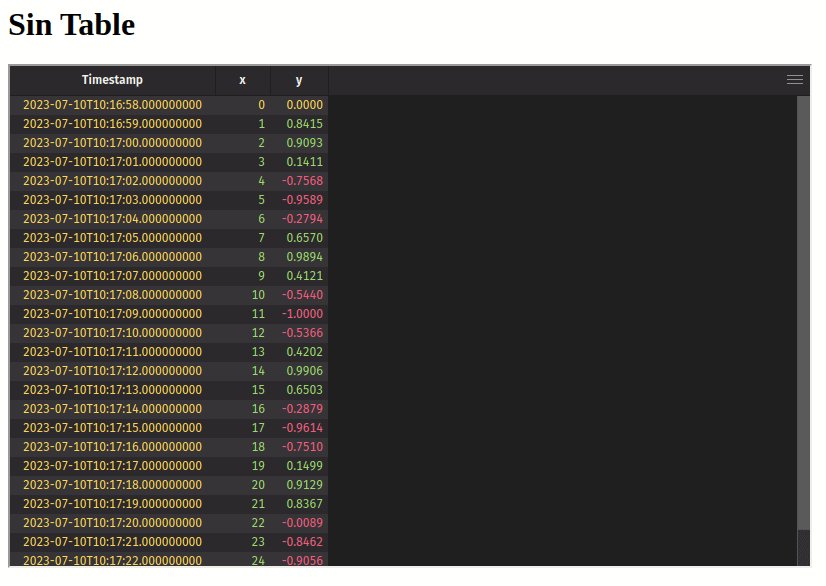
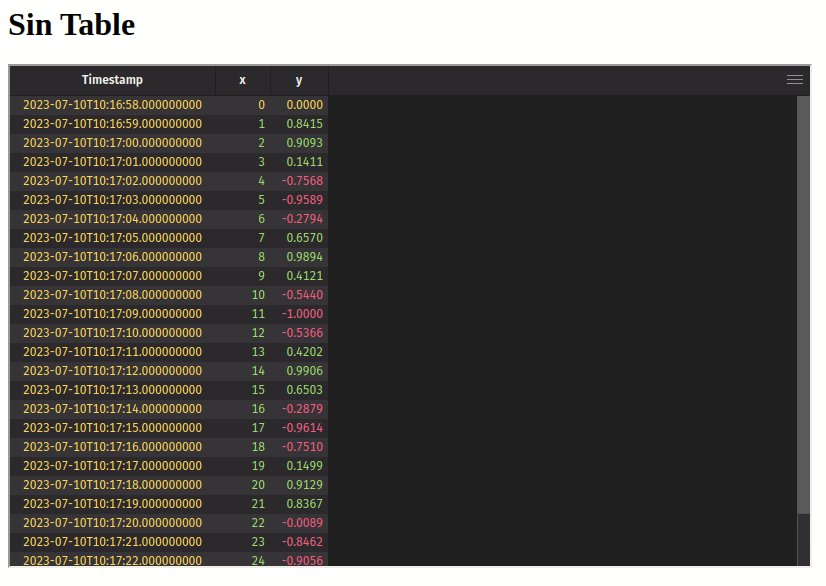
For example, to show the sin_table from the code above, the IFrame URL is http://localhost:10000/iframe/widget/?name=sin_table.
Here is a basic HTML page embedding an IFrame:

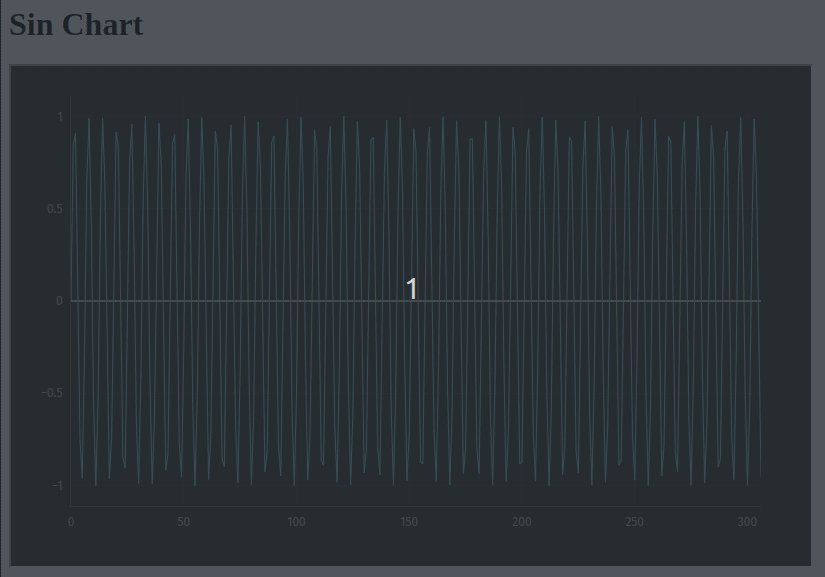
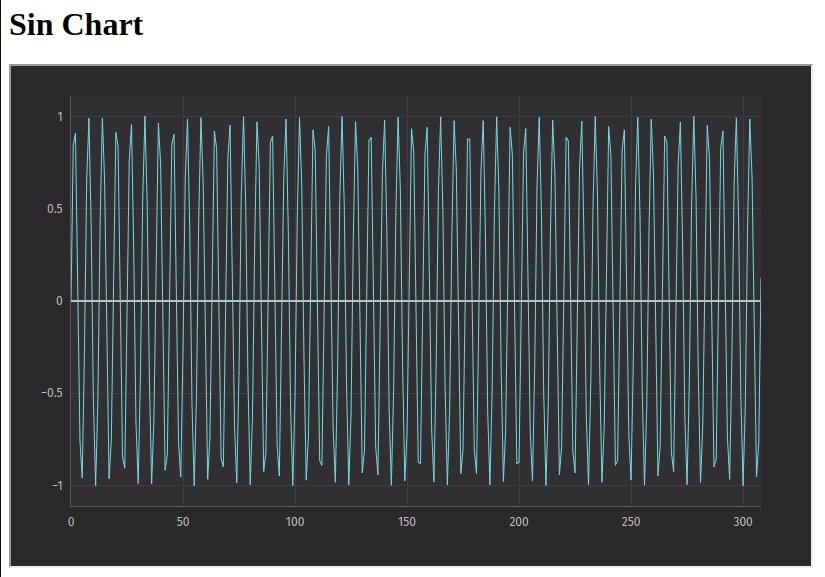
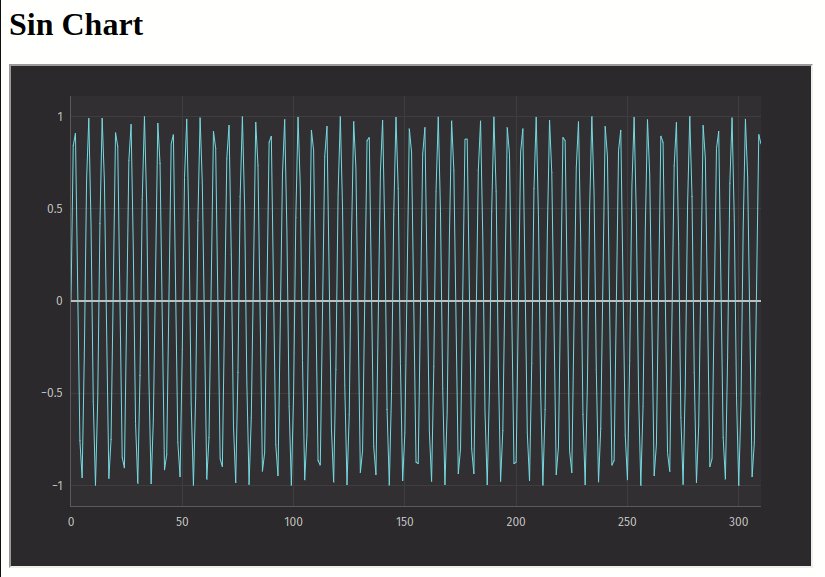
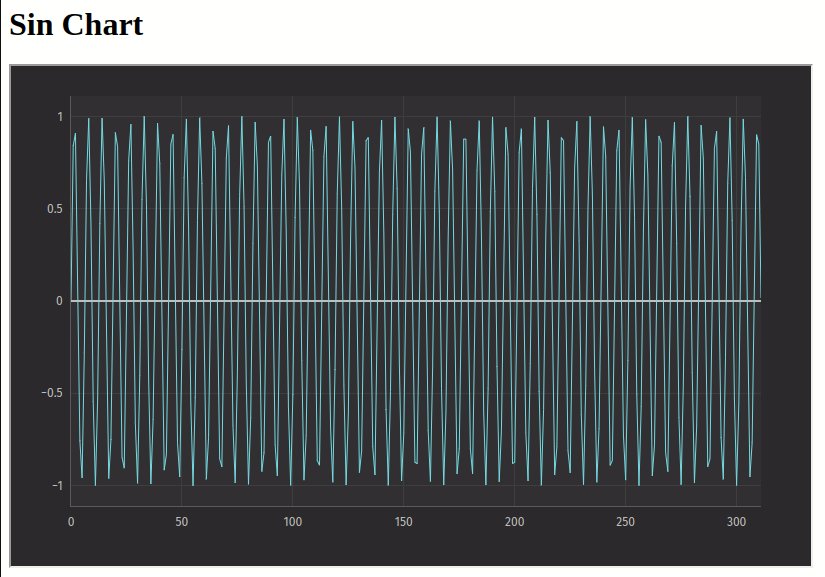
Display charts in an IFrame
Assuming your server is running at http://localhost:10000/ide/, the URL for retrieving a specific chart is:
For example, to show the sin_chart from the code above, the IFrame URL is http://localhost:10000/iframe/widget/?name=sin_chart.
Here is a basic HTML page embedding an IFrame:

Authentication
When embedding in IFrames, you may want to provide authentication details from the parent window. This can be done by providing the authProvider=parent query parameter on the IFrame URL, and then responding to the authentication request sent by the child window.
Expand for the full html.